Migrate your legacy sections to new Hub sections for more functionality and reliability
🧰 What You Will Need
-
A Hub in Membership.io
-
Legacy Sections
Converting a Playlist Section to a Scroll Section
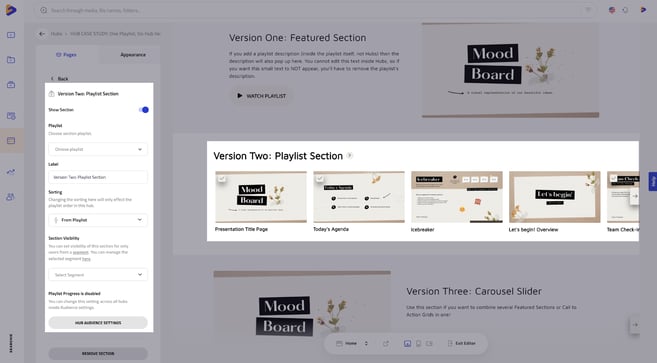
A Playlist section can easily be converted to a Scroll section in the following steps. You will need to know which playlist is being used in the section and if there is a custom label being used in the Playlist. See an example of a Legacy Playlist Section below and how it looked in Version 1 of the app.

Once you have that information, creating a new section for this playlist is as easy as clicking the + button in the preview below the original section, selecting Scroll as the section type, choosing Playlist as the Scroll type, and grabbing the playlist from the slide-in when it's activated.
Below is a quick GIF of the process. If the GIF doesn't load, this video also covers it.
.gif?width=650&height=406&name=downloads.intercomcdn.comio5445426246f51b702388ad6b4ba32bfcaezgif.com-gif-maker+(1).gif)
Converting a Call to Action or Compact Section to a Feature or Sidebar Section
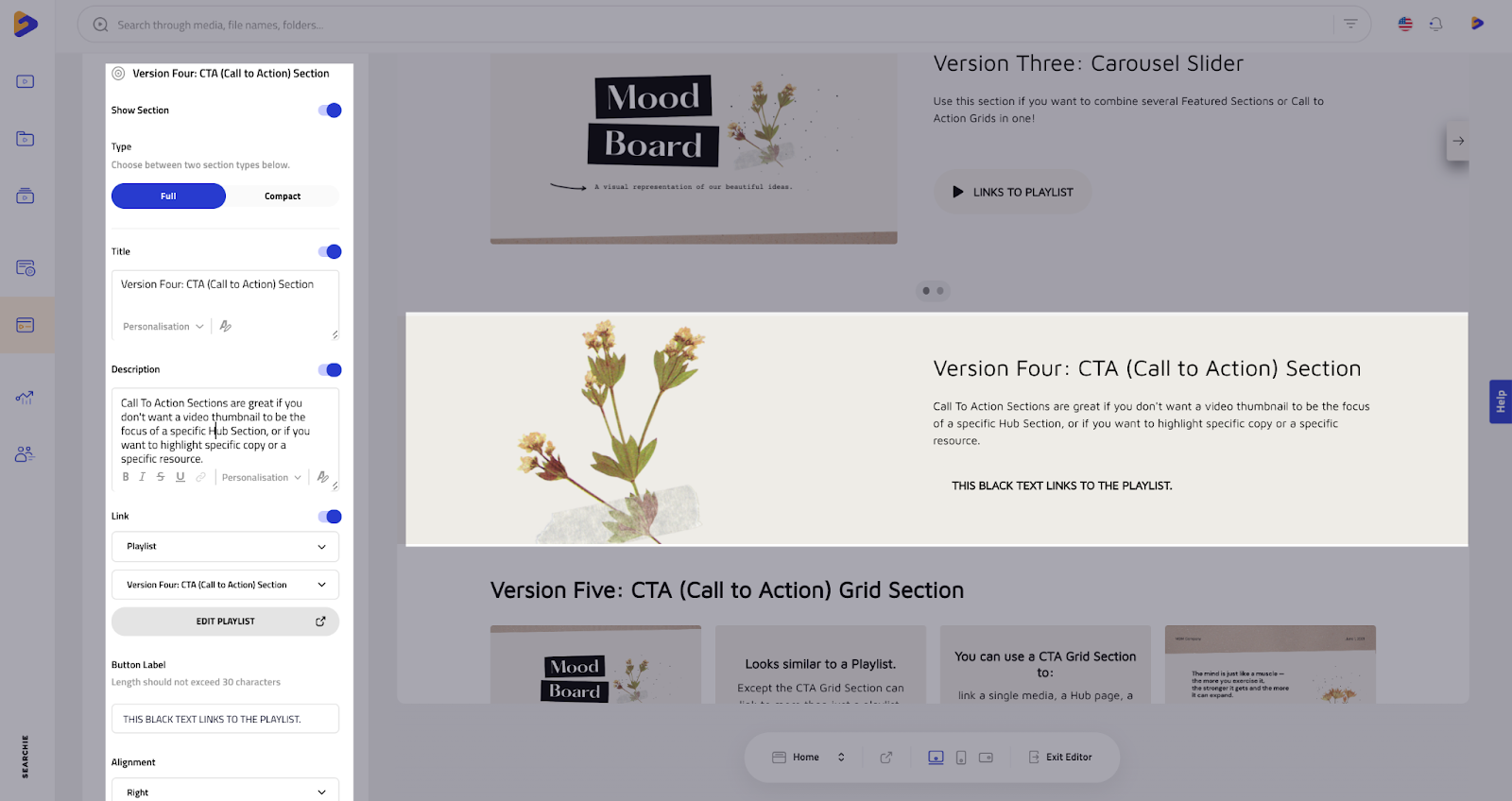
A Call to Action (CTA) section can be converted to a Feature or Sidebar section depending on whether you are using a Full or Compact CTA Section. For a Full CTA Section, follow the steps below for the Feature section creation. For a Compact one, use the Sidebar example. Below is our starting point, the Legacy CTA Section using the Full type as seen in Version 1 of Searchie.
You will need to know the details surrounding the title, description, link type and destination, and other appearance options in the CTA Section to convert it correctly.

To convert a Full CTA Section to a Feature section, click the + button below the original section in the preview. Select Feature as the section type and choose the link type that corresponds to the type of the legacy section. The link type will decide what kind of resource the button on the section is linking to. For our example, we will use the URL type. If the CTA Section was originally pointing to a playlist in your Hub, then select Playlist instead, and so on. Enter the link destination by choosing the corresponding file, playlist, or page, or entering a URL.
Below is a quick GIF of the process. If the GIF doesn't load, this video also covers it.
.gif?width=646&height=404&name=downloads.intercomcdn.comio544596039d6aa4e4865255ce6344003bbezgif.com-gif-maker+(2).gif)
To recreate a Compact CTA Section, we'll need to follow very similar steps but instead make use of the Right or Left Sidebar section. Then we'll need to add a button element to the smaller column and any text or images we want in the larger column.
Below is a quick GIF of the process. If the GIF doesn't load, this video also covers it.
.gif?width=600&height=375&name=downloads.intercomcdn.comio54460177553057955b5a0b7b18da4d9ecezgif.com-gif-maker+(3).gif)
NOTE: This process will also allow you to convert any Compact Sections you may have been using to their sidebar equivalent.
Converting a Call to Action Grid Section to a Grid Section
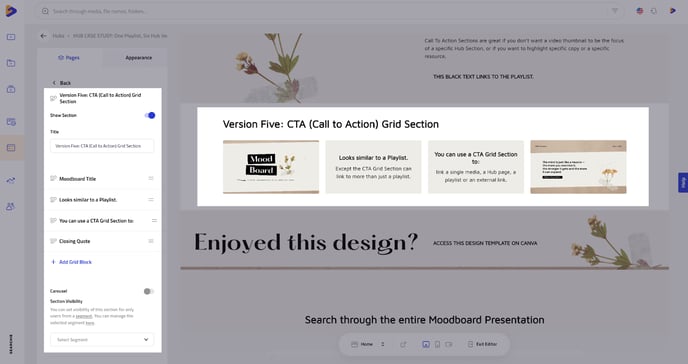
A Call to Action (CTA) Grid section can be converted to a Grid section following the steps below. You will need to know the details for each of the Grid Blocks in the CTA Grid, including their titles, descriptions, link destinations, and any images used on them. Below is a screenshot of what your Legacy CTA Grid section would have looked like in Version 1 of Searchie.

Each of the Grid Blocks will be what are now called "Cards" in our Grid Section.
Click the + button below the original section in the preview and choose a Grid section. Select Custom as the type and start adding Cards to match the Legacy section's layout and functionality. Each Card can be used to direct your audience to a File, Playlist, Page, or URL.
Check out the GIF below for creating this section and inserting the corresponding information. If the GIF doesn't load, this video will also cover it.
.gif?width=600&height=375&name=downloads.intercomcdn.comio544615445100a0661829512ec134c72b5ezgif.com-gif-maker+(4).gif)
📚 Up Next
- Explore options for granting access to your Hub
-
Learn to edit your Hub emails