Use Google Tag Manager to install third-party code snippets
Add custom code snippets to your Hub using your Container ID and Custom HTML Tags
🧰 What You Will Need
-
A Membership.io Grow Plan
-
A third-party app with a code snippet to install
As a creator, you might need to track behavior, display targeted messages, or connect your Hub to external tools. This guide shows you how to use Google Tag Manager to install and manage code snippets—like Google Analytics, Facebook Pixel, or Popupsmart—without touching your site's core code.
Step 1 - Set up your Google Tag Manager account
Inside Google Tag Manager, click Create Account. Fill in the details for your business.

The name of the account and container will not affect the functionality of the code snippet you want to install. You will need to select Web for the Target Platform, though. Click Create when you're done and agree to Google's Terms of Service that pop up.

Right away, you may be greeted with some daunting code. You can close this window and ignore it for now.

Step 2 - Create a new Custom HTML Tag and add your code snippet
Click Tags in the menu on the left and then click New. Click on the Tag Configuration box and then choose Custom HTML as the tag type. You can also name the tag in this step.


For this example, we are going to use a fairly simple third-party integration called Popupsmart that is free to get started with. Be sure to reach out to help@membership.io if you have any requests for other snippet examples, though. There is a good chance we could use your use case as an example in another help article.
Now that we have our Custom HTML tag ready, all we need to do is take the code snippet provided by Popupsmart and add it to the HTML field of the tag. Most third parties will have documentation on how to hook up their integration with Google Tag Manager, so be sure to check out their documentation if you get stuck at this step.

Finally, add a Triggering condition to this tag to determine when the code should run on your Hub. These triggers can be set to activate whenever a page loads in your Hub, or only when a specific page is accessed. For a detailed overview of available triggers, refer to this article.
The best way to test that your trigger and tag are working before fine-tuning is to simply choose the "All Pages" default trigger that Google provides.

Once you have your Tag Configuration and Trigger fields filled in, click Save to create the tag. Now you will need to click Submit to confirm this update to your Google Tag Manager Container.

On the slide-in window that appears, you can enter any details you would like about this version of your container. Think of this as a mini journal built into your Google Tag Manager account.
Once you are satisfied with your journal entry, click Publish. OPTIONAL: Fill out the Container Version Description.

Head back to the main workspace page of your account and get ready for the fun part.
Step 3 - Add your GTM Container ID to your Hub in Membership.io
The last step of this process is to take the shiny blue ID you see at the top of your workspace and add it to the tracking settings of your Hub.


Step 4 - Test the Trigger
In this example, we set our code to trigger on every page. That means that any time a user goes to load a page in the Hub, whatever is set up to fire off with that code is going to be triggered.
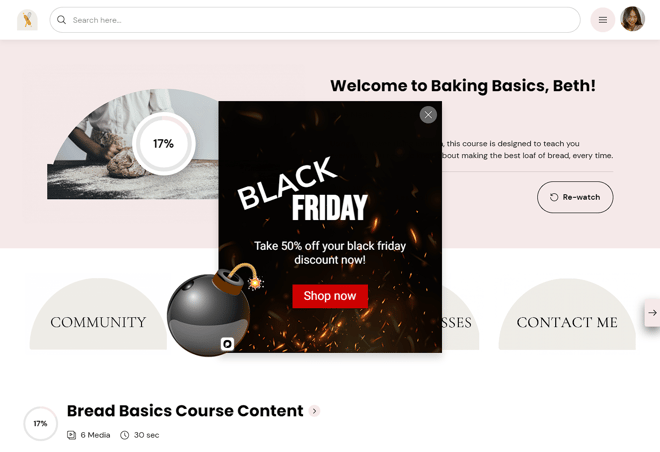
We can easily test this by previewing the Hub and seeing the results. Below, you can see the Black Friday pop-up that was created on Popupsmart appearing on the home page of my Hub after the site has finished loading.